In my previous post, I discussed an issue in Scratch relating to Nested If statements. I think that by limiting the If statement to only one conditional (an If condition or an Else condition), the concept of multi-conditional statements has been made more difficult that it should be. I believe that Nested If statements are more complicated for a beginning programmer to understand than Else If statements.
I thought I’d take a look at how a few other programming languages have handled multi-conditional statements.
There’s an alternative to Scratch called Snap! designed by UC Berkeley. (It’s actually based on Scratch and looks very similar.) The language has less focus on being immediately intuitive and extends Scratch with blocks that handle several advanced programming concepts.

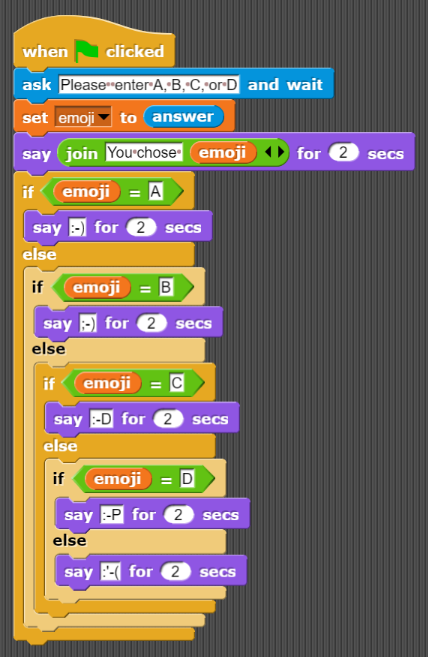
I used Snap! to write the same basic emoji program that I created in Scratch. Using the basic available blocks, it looks very similar. To use multiple If statements, I had to nest them inside the previous Else statement.
I did like one difference that stood out from Scratch. The nested Ifs were automatically set in alternating shades to make them stand out. This increased the readability and made it a little easier to understand what was going on.
Snap! is designed both to teach younger children and adults programming concepts. There are a few additional blocks in the base version of Snap! that you won’t see in Scratch, but it also comes with several libraries that add even more complexity and advanced techniques. The library “Multi-branch conditional (switch)” allows (as the name implies) multiple conditionals in an IF statement. It adds several new commands to the Control blocks. One of them is a cases block that allows for multiple else if statements to be added.

The black arrows in the bottom right add or subtract spaces to insert more Else If statements. The final statement can be used for an Else block that runs if none of the other Else If blocks run. The syntax and visual layout takes a little getting used to, but I do like this better than nesting all the If statements inside of each other.
Another language that people encounter early in their programming careers is the cell formulas in Microsoft Excel. Up until recently, multiple If statements needed to be nested within each other, similar to Scratch. I’ve spent many years in my career writing overly complicated formulas like this.

The commas dividing the IFs and the stack of closing parentheses at the end make the typo potential high and the readability low. Thankfully, in newer versions of Excel (and Google Sheets), there is a function called IFS which handles multiple conditionals much more smoothly.

The format of this is IFS(Condition 1, Result 1, Condition 2, Result 2, Condition 3, Result 3 and so on. The result for the first condition that is true will execute. There isn’t a default ELSE, so to replicate that functionality you can just add the word TRUE as the final condition check. If none of the previous conditions were met, that one one will always execute.
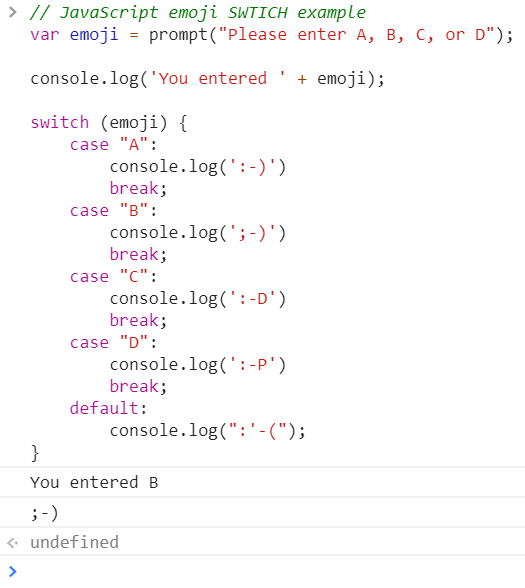
Finally, it worth mentioning that many other programming languages have a command called Switch or Case. (You may have noticed that the multi-conditional block in Snap! is called cases.) Functionally, this behaves much the same as an ELSE IF. A series of cases are evaluated and only the one that matches a condition is executed. Here is an example of the emoji program written in JavaScript with a Switch.

The syntax here shows a key difference from the ELSE IF logic. 1.) There is no comparison operator (===, >=, etc) required – it is assumed by default. The switch statement takes a variable or value and then compares it with each of the cases. 2.) Unlike an IF statement, the program will evaluate all cases even after finding a match. To prevent this, the break keyword is included in each case result. When encountering a break, the program will move on to whatever follows the switches final curly bracket. 3.) The default keyword functions in the same way as the terminating ELSE in and IF statement. This will run if none of the other cases were met.
Some programmers prefer to use IF statements for comparison operators such as equality or greater than or equal to. Switch is often used for checking the value of strings, as in the emoji code above. For example:
if(Variable1 >= Variable2) {
console.log("The first number is higher");
} else {
console.log("The second number is higher";)
}
switch(Variable1) {
case "Breakfast":
console.log("Good morning!")
break;
case "Lunch":
console.log("Good afternoon!")
break;
case "Dinner":
console.log("Good evening!")
break;
default:
console.log("Good day!");
}
Honestly, the choice of using an IF THEN ELSE or a SWITCH comes down at least partially to programmer preference. There is some speed variability between the two methods that can be analyzed if optimization is needed, but generally speaking, either method can be used for both of the above situations.
Regardless of which methodology is used, the multi-branched conditional statement is an important concept for new programmers to learn. The nested if statements in Scratch can work for simple projects, but for more advanced work, programmers will need to learn improved techniques.
